It’s always exciting for a UI designer to get a UI concept approved. But then, you need to weave business logic into those beautifully designed page concepts.This can be a complicated task, particularly in integrated web applications. Financial, medical, or business workflows often have business rules or regulatory constraints that add complexity and risk.
The transition from the design layer to the business logic layer to the data layer is vital for a successful web application. If not approached correctly these transition points can severely bog down project momentum. There are various approaches to this transition. In some projects, the designer receives approval for the UI design and hands it off. The hand off transition may work for a simple web page, yet in many web applications complex business logic is involved and additional documentation is required.
Many UI designers, myself included, are expected to understand the platform business logic, design workflows and share in the responsibility of connecting the dots in addition to UI design. Perhaps this makes us some type of hybrid UI designer. Over the years, I have witnessed that a UI designer with “skin in the game” results in a higher level of accountability, and increased efficiency in the design layer to business logic layer transition.
Annotation within the UI design
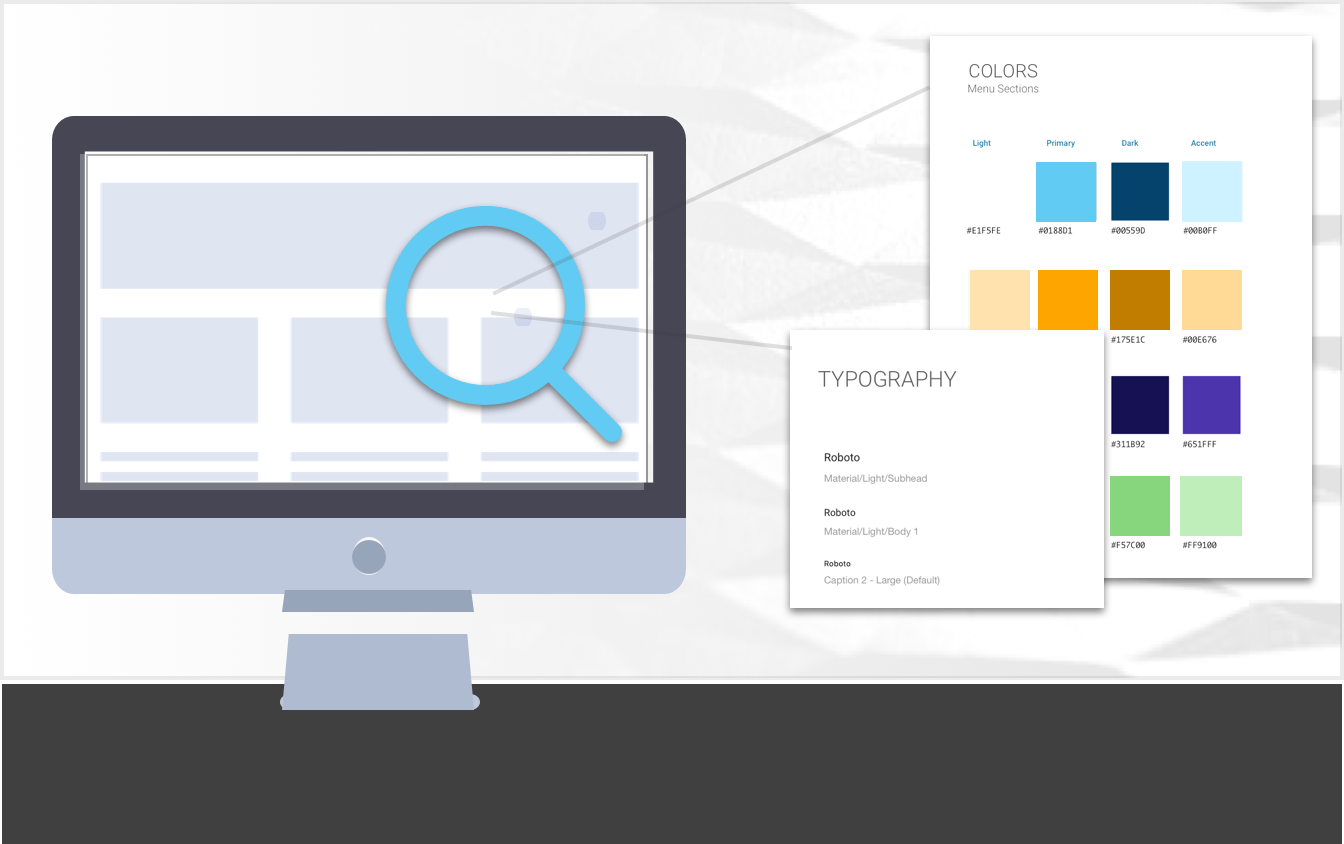
Most designers are familiar with on-page annotation, as in design tools such as InVision and Axure. On-page annotation allows the designer to add important notes and comments within the design specification to objects such as fields, icons and buttons on the page.

Annotations can be applied individually to objects or to an entire page. Most appear as a note icon next to the object. When a reviewer or developer needs to know more about the related object, they can simply click on the icon to reveal the note.
“The best documentation that is provided is the user interface. Not only does the UI show the developer where data should be and how it should be formatted, but also represents the basic flow of what needs to happen.” [1]
The user interface and page annotation will get you most of the way there in your communication with the developer. There is an additional method of documentation for more complex projects.
Contextual workflow diagrams
The standard “blocks and arrows” workflow diagrams are fairly common practice for workflow concepts and requirements gathering. These types of workflows can vary in a simple linear path to multipath, branching off in perhaps dozens of paths. Standard workflow diagrams are perfect for getting the high level, but when it comes down to page by page logic and data flow, we can help our developers by creating intuitive contextual workflow diagrams.
Contextual workflow diagrams are much like the standard workflow diagrams, one difference is that you only apply business logic notations that are relevant to specified workflow.
“The Context Diagram shows the system under consideration as a single high-level process and then shows the relationship that the system has with other external entities” [2]
A contextual workflow gives the developer a deeper level of detail to complete the specific task. Let’s say you have a order processing workflow that has three potential workflow outcomes: a delivered order, a back order, and a returned order. Choose one of the workflows and create a detailed workflow map. Within the workflow, pinpoint the other relevant areas of the system that are affected.

In the example diagram, we can see the high- level view of four areas in the system (Order, Invoice, Inventory and Warehouse). Notice that this diagram was created to help explain a single workflow, thus there are no other annotations for the many other fields on each of the four pages. We utilize the diagram to show the micro relationships in the system related to orders only with the status of “shipped”. Thus, the developer can utilize the context of the diagram to implement the specified feature.
The point here is not bite off more than you can chew. If you are slamming your developer with so much documentation that it takes hours to digest, then you are slowing the momentum of the project. Instead of one huge task, try to provide bite-size tasks. The key is to have a high level context view and a single detailed workflow outcome. These type of workflows can effectively and quickly communicate system relationships and final objective to developer. In return, the developers are able to complete a task and move onto the next. Finishing a goal or a task is a much better feeling than getting bogged down on the elusive rabbit hole feature request. So go give it try, go grab a monster feature set and break it down into a content workflow diagram. Who knows, perhaps your developer may even begin to use you name in positive conversations!
Direct quotes
How To Effectively Communicate With Developers
[https://www.smashingmagazine.com/2009/08/how-to-effectively-communicate-with-developers/]
“The best documentation that is provided is the user interface. Not only does the UI show the developer where data should be and how it should be formatted, but also represents the basic flow of what needs to happen.”
What is a Context Diagram and what are the benefits of creating one?
[http://www.modernanalyst.com/Careers/InterviewQuestions/tabid/128/ID/1433/What-is-a-Context-Diagram-and-what-are-the-benefits-of-creating-one.aspx]
“The Context Diagram shows the system under consideration as a single high-level process and then shows the relationship that the system has with other external entities”